These UXers Need Help - Version 2.0
Taking inspiration from my last three months in UX
 Playing these UXers Need Help at UX Camp Brighton 2023. Photo by Chantelle Sullivan on LinkedIn.
Playing these UXers Need Help at UX Camp Brighton 2023. Photo by Chantelle Sullivan on LinkedIn.
Previously on Fiona’s blog…
I created a game for UX Camp Brighton (9th April, 2023) designed to encourage reflection on power and social capital in UX. As I outlined in my last blog post, some people enter UX with more power, some with less. My goal with the game was to encourage players to recognise opportunities and challenges, both overt and implicit and consider ways that we, as a community of designers, can help (if we can help!). The game was losely inspired by Cards Against Humanity and has a four deck structure.
How did it go?
The playtest at UX Camp Brighton went well and the response to the game was far more positive than I anticipated. There was at least one person saying “these cards are like my life last year”.
What I liked about the experience was that in the span of 15 minutes we could break through the artifice of ’the designer’. Spending time reflecting on the fact that we are all real people with real problems and sometimes those things impact ’the designer’, preventing us from doing our best work. In those times we may or may not need help, but experience is sometimes the thing we lack to access help or to help ourselves. That is where the experience ‘in the room’ that the game unlocks can help us all.
There’s also humour sprinkled through the game and I loved that the “has a landlord who is a 💩” card came up! This is definitely an identifiable experience for those in the rental market and added some levity to the game.
Most importantly, folks liked the game enough for me to be invited to this month’s UXup on 20th July to play the game again. So, it’s time for Version 2.0 🎉, more on this in How about those cards then…? below.

How does the game work?
The four cards placed on the game sheet create two sentences which describe a fictional UXer. The friction created between the two sentences and the concepts within them are designed to stimulate conversation. The game probes the fascade of being a designer and is about helping us to empathise with factors that are internal and external to a person.
-
Deck 1: Situation - this is how much power the fictional UXer brings to this situation. This could be a positive, neutral, or negative value. For example, positive could be “they know influential people”, negative would be that “they grew up in a poor family”.
-
Deck 2: Subject - this is ‘subject’ as in subjectivity of a UXer. Again this could be a positive, neutral or negative. So neutral could be “is a boxset binger” and negative could be, “is a solutioniser”.
-
Deck 3: UX Trait - this is the thing that they do in UX. However, it is not all kittens and puppies, sometimes they aren’t happy in their field or are unsure of what to do next.
-
Deck 4: Barrier - this is something that is preventing them from being the best they can be. For example, they “don’t have a portfolio”, or “have very little money”.
How to play
Take one card from each deck: situation, subject, UX trait, and barrier. Place the cards face down on the game sheet in the spaces provided. Flip all four cards and then allow 5 minutes to discuss the person’s situation (in a group of 3-5), what type of help might be needed and who will provide it. You may draw a replacement card if needed.
Rules of Engagement
- Make your point concisely and then leave space.
- If someone in your group has lived experience, listen to them.
- Imagine how it would be to be this person who is a UXer (referring to our fictional UXer).
How about those cards then…?
Cards added to the Situation deck
The following cards were inspired by discussions with Serena Verdenicci and Lou Carroll. Serena is also giving a talk entitled, Making your value visible at UXup on the 20th July.
New cards
- “Grew up in a poor family”
- “Knows influential people”
- “Is managing a longterm illness”
- “Is using technology to aid their mobility” - this could be interpretted in many ways and is about emphasising capability rather than disability.
- “Observes religious traditions”
We considered how the above factors might give people power or set them apart from others working in different design settings.
I also added a card inspired by Michael Kibedi’s phenomenal talk during UX Camp Brighton about problems with representation in datasets and the exploitation of labour in the global South supporting technologies such as AI and mechanical turk. Specifically I was inspired by a map Michael showed where the language datasets for verbal interpretation used by voice assistants come from (e.g., Alexa, Siri). Based on this map, it was clear that these datasets were what might be termed ‘WEIRD’ – Western, Educated, Industrialised, Rich, and Democratic. You can read more about Michael’s research on “voice assistants and accent bias” at his website.
New card
- “Has a strong accent when speaking”
This spoken accent could be regional, international, or a unique hybrid as my accent was for many years. When I first moved back to the UK, people used to tell me my accent was distracting during workshops because they couldn’t place it (it had a North American twang). That made me pretty self-conscious and I resolved to sound more “Sussex”.
Also, I have had periodic issues with my voice for health reasons and this has made me appreciate all the more how important both having a voice and having a voice are. Sometimes I don’t have much voice and as someone who likes to think a lot and then talk about my thoughts, it has been a source of frustration. To the extent that I once had an existential nightmare about being in someone else’s house with an Amazon Echo that I couldn’t find and I couldn’t speak to tell it to stop an alarm that was incessantly going off. It turned out that the sound in my dream was my actual voice assistant invading my REM sleep. Good fodder for an episode of Charlie Brooker’s Black Mirror!
Another source of inspiration for me was Trans Pride Brighton & Hove on Saturday, 16th July. When creating the cards I avoid using terminology and focus on what is going on for a person. The cards are also written to leave room for interpretation and that is both subjective and guided by the rest of the cards put down. So, I added the following cards and we’ll see how well they work:
New cards
- “Is transitioning from one state of being to another”
- “Has a hidden identity”
To add, Trans Pride Brighton & Hove are very much in need of support this year. So if you can help, chip in to their fund at their site.
Finally, based on discussions I have had more broadly and UK news I added the following cards…
New cards
- “Has been made redundant” - inspired by this article on Medium by Jacqualyn Heth with regards to user research roles, but also a trend more broadly in tech.
- “Has exorbitant mortgage payments” - I realised I was only representing renters, and with the current interest rates, it is no walk in the park for homeowners either!

Card added to the Subject deck
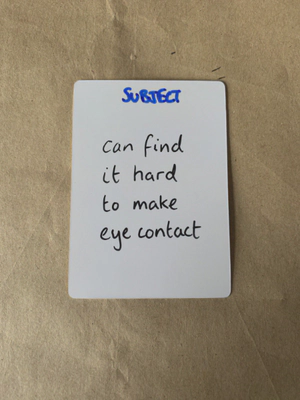
After the “Accessible Forms” workshop that Ladies that UX Brighton had with Caroline Jarratt and Meghan Reed from Diversity and Ability in March, I rreflected on the impact that having a disability might have on doing UX work. There are so many experiences I could try to represent and such attempts could be viewed as reductive. I will take suggestions from people with lived experience, but I’m not going to try to speculate. In that vein, I have drawn on my own experience in that I can find it very hard to make eye contact with people whom I don’t know very well. This is something I have to actively think about when I meet someone new and consider “am I making enough or too much?”. “Do people think I’m too intense?. All these things run through my mind. It is all the more important when you are building trust during research. It isn’t easy and it has taken years of practice. Ultimately, I try to convey that I really care and I am genuinely interested through my eyes, because I truly am. I am also thankful for web calls where I don’t have this problem and can focus on the task of deep listening. This made me think that the following is a good card to add…
New card
- …can find it hard to make eye contact

Cards in the UX Trait deck
Based on the playtest at UX Camp Brighton, I removed one card: “They are an experience designer with emotional cloud”. The card required a bit too much explanation and similar themes are covered by other cards in the deck.
New cards
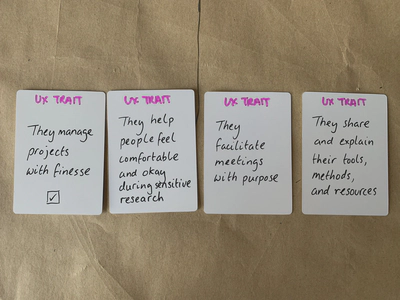
- “They manage meetings with finesse” - I realised that I didn’t have a good project management card and it is such a core skill in design (and beyond).
- “They facilitate meetings with purpose” - Inspired by Peter Winchester’s Facilitation Fundamentals talk at UX Camp Brighton.
- “They help people feel comfortable and okay during sensitive research” - inspired by Charlotte Parker’s talk How to handle difficult situations in User Research and Lou Carroll’s talk on co-design, both at UX Camp Brighton.
- “They share and explain their tools, methods, and resources” - inspired by Aaron Cameron’s talk “Democratising Human-Centred Design” also at UX Camp Brighton.

Cards added to the Barrier deck
Two new cards are inspired by AI. I am generally pro-AI but it is not without it’s foibles and I felt it was important to represent some of the understandable anxiety and also the downsides.
New cards
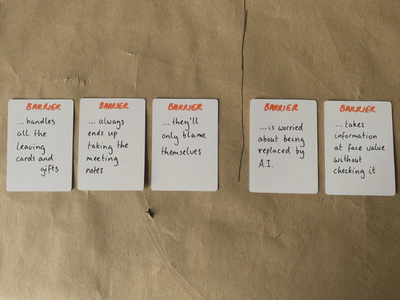
- ”…is worried about being replaced by AI"
- "…takes information at face value without checking it"
Having had amazing discussions in preparation for a discussion panel for Ladies that UX Brighton later in the year on ‘fem-coded’ work and non-promotable work. I added a couple of cards to help think about these types of tasks and how they might have an impact over time.
New cards
- “always end up writing the meeting notes”
- “they’ll only blame themselves”
- “handles all the leaving cards and gifts”

That is version 2.0 with a rationale for each addition. Let’s see how it plays out!